
プログラミングの解説記事を書く時に、HTML、CSS、jQuery をひとまとめで表示させたくなりますよね。
オンラインエディタの CodePen が無料で使えてかっこよく埋め込みできます。

この CodePen の使い方を解説します。
アカウント作成:CodePen は無料で使えます

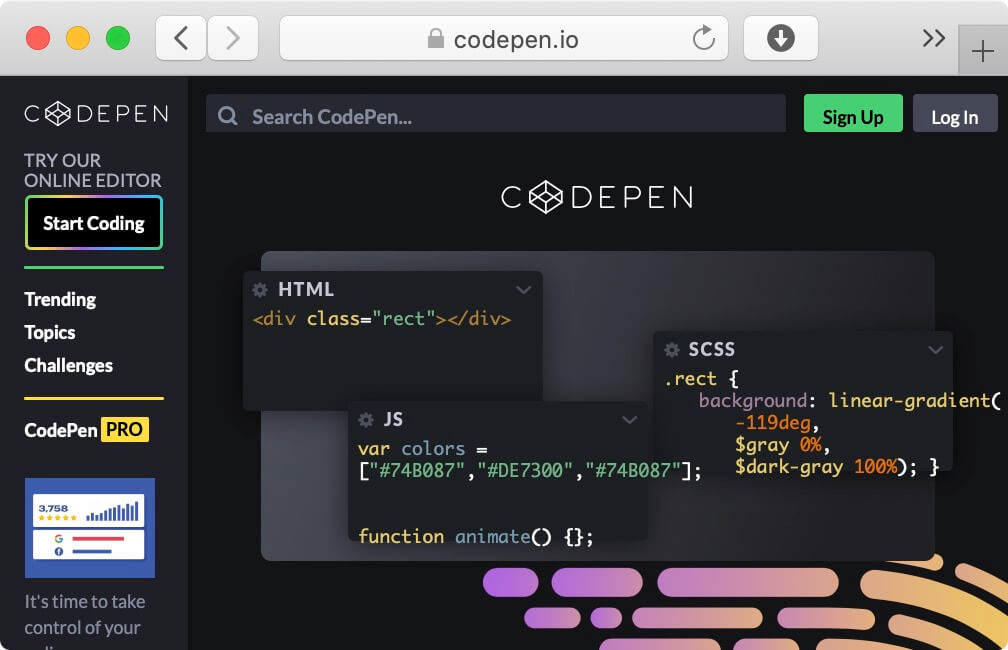
CodePen(codepen ioのサイト)にサインアップします
- CodePen の Webサイト にアクセスします。
- CodePen は無料で使えるので、サインアップ(アカウント登録)します。
 アカウントは、以下の 4 つでサインアップできます。
アカウントは、以下の 4 つでサインアップできます。
- GitHub
- Eメール

- サインアップが出来るとオンラインエディタのPenCodeが利用できるようになります。

アカウント作成:CodePen は無料で使えます

サインアップできたら実際にコードを書いていきます。
HTML、CSS、JS の種類を選択する
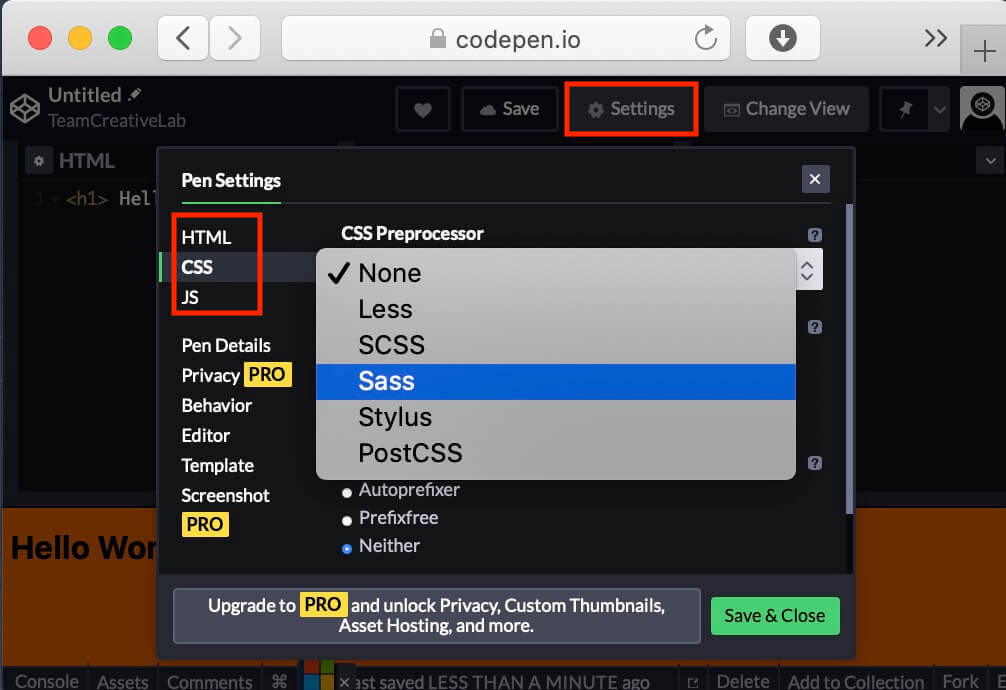
HTML、CSS の種類を選択します。
[Settings] から Pen Setting へ進み、それぞれの種類を選択します。

HTML / CSS 学習者でよくわからない人は、
- HTML:None
- CSS:None
を選択しておけば OK です。
設定したら [ Save & Close ] で設定を保存します。
CodePen 上で HTML / CSS / JS のコードを書く
コードを書く準備が整ったので、HTML/CSS をそれぞれ書いていきます。
結果は下にリアルタイムで表示されます。

CodePen の使い方:はてなブログへのコピペで挿入

オンラインエディタとしてデザインの確認をすることに加えて、そのままはてなブログに挿入することもできます。
使い方はかんたんで、貼り付ける HTML をコピペで取得するだけです。
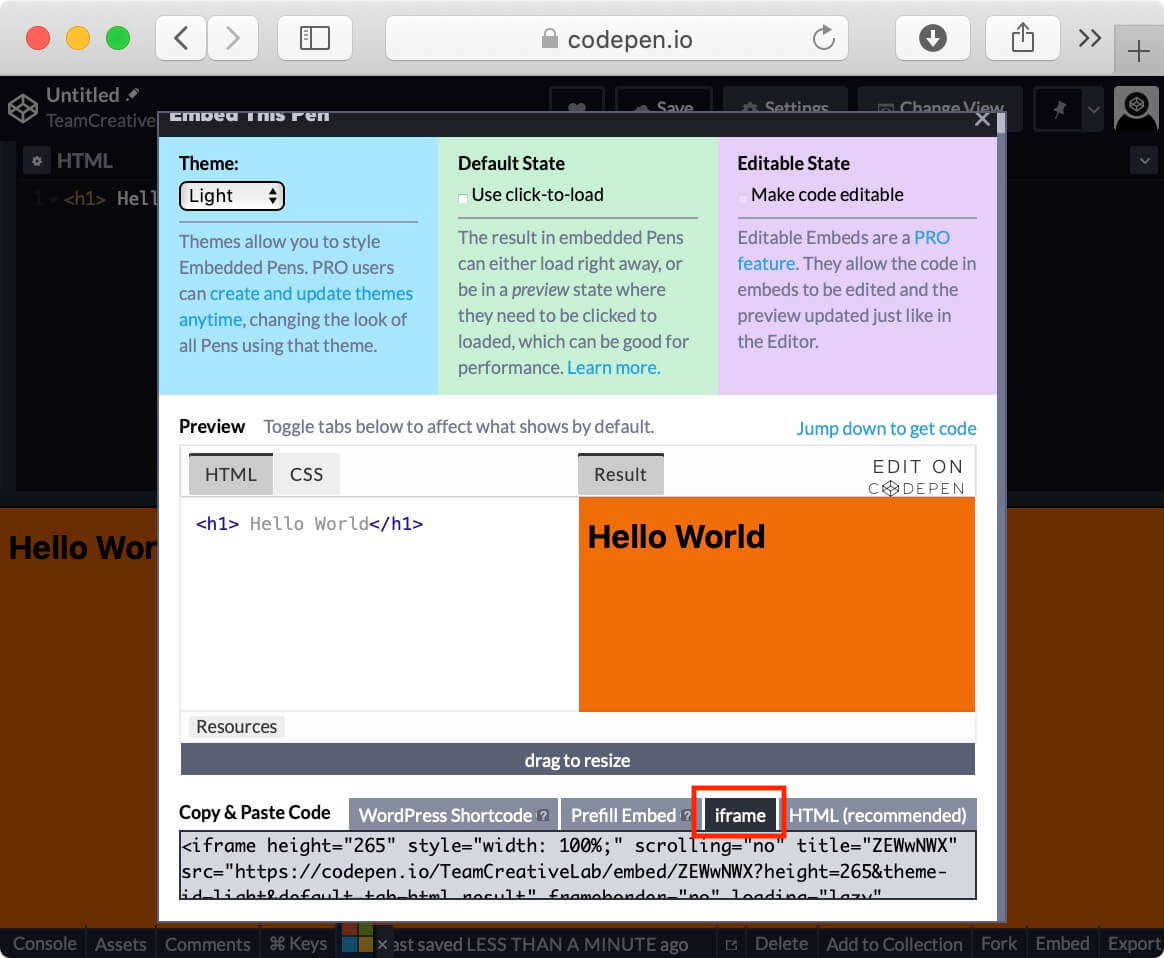
右下の [ Embed ] をクリック

[ Copy & Paste Code ] でブログに適したコードをコピペします
推奨は「HTML(recommended)」になっています。 ただ、HTML 形式だとはてなブログProでAMP配信設定している場合は表示されませんでした。 なので、AMP配信しているこのサイトでは「iframe」で埋め込みしています。

結果は↓のように HTML、CSS、Result がクリックすると変わるように埋め込まれています。